联手 Copilot,我在10个小时内上线了一个前端网站
起源
我有个一直在做的通知网关项目 Heimdallr,这几天 star 多了很多,发现在什么值得买有个博主介绍了我的项目,然后在评论里发现有人提到,配置太多了,看不明白。
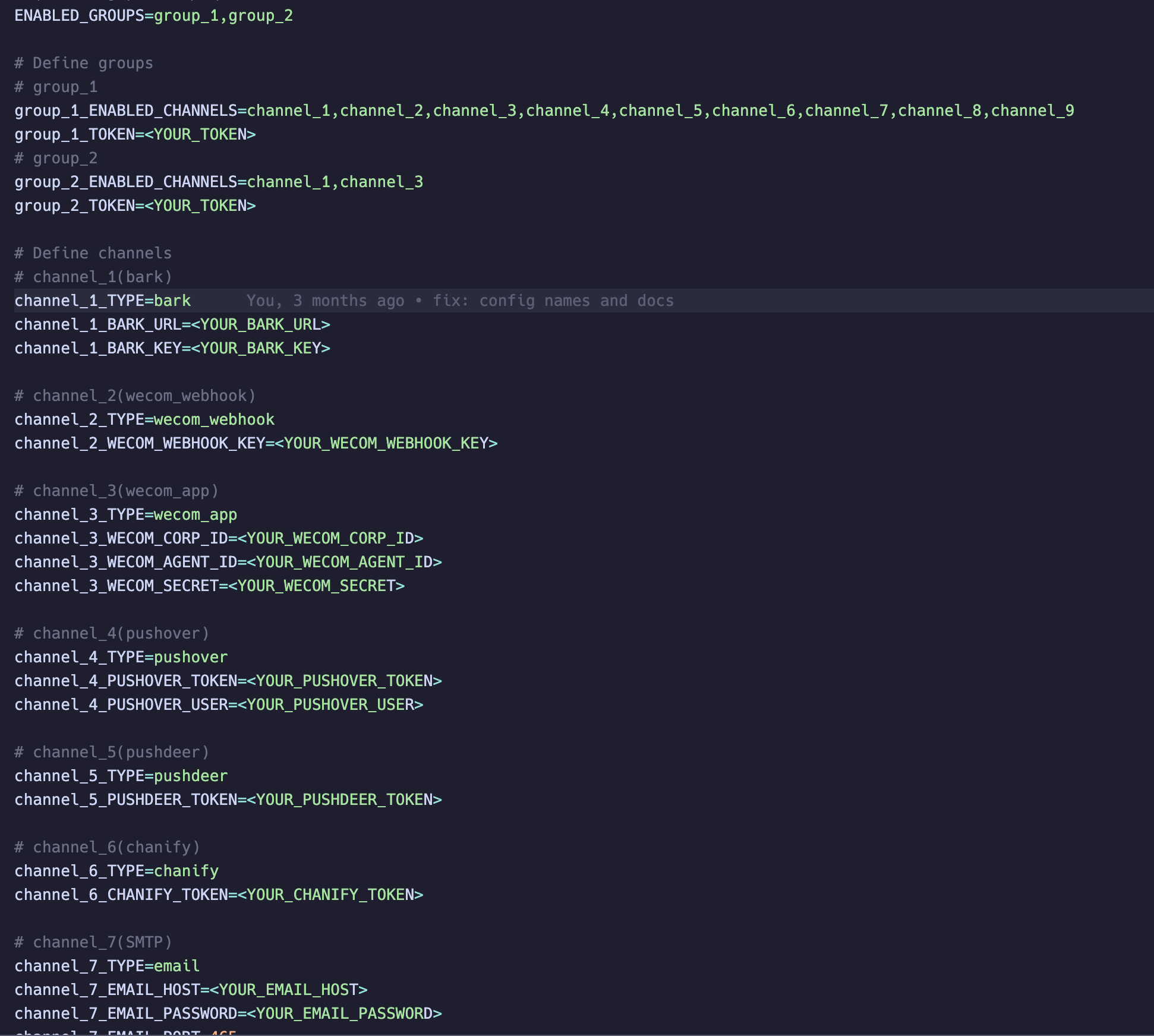
这个项目完全使用环境变量作为配置,由于推送 key 等属于比较敏感的信息,放在环境变量里是比较不容易泄露的。这也是 12 因素 App 的要求。同时,相比旧版的 Heimdallr,重构后的新版本增加了多个通道、多个分组的支持,所以配置项非常繁复(示例见下图)。

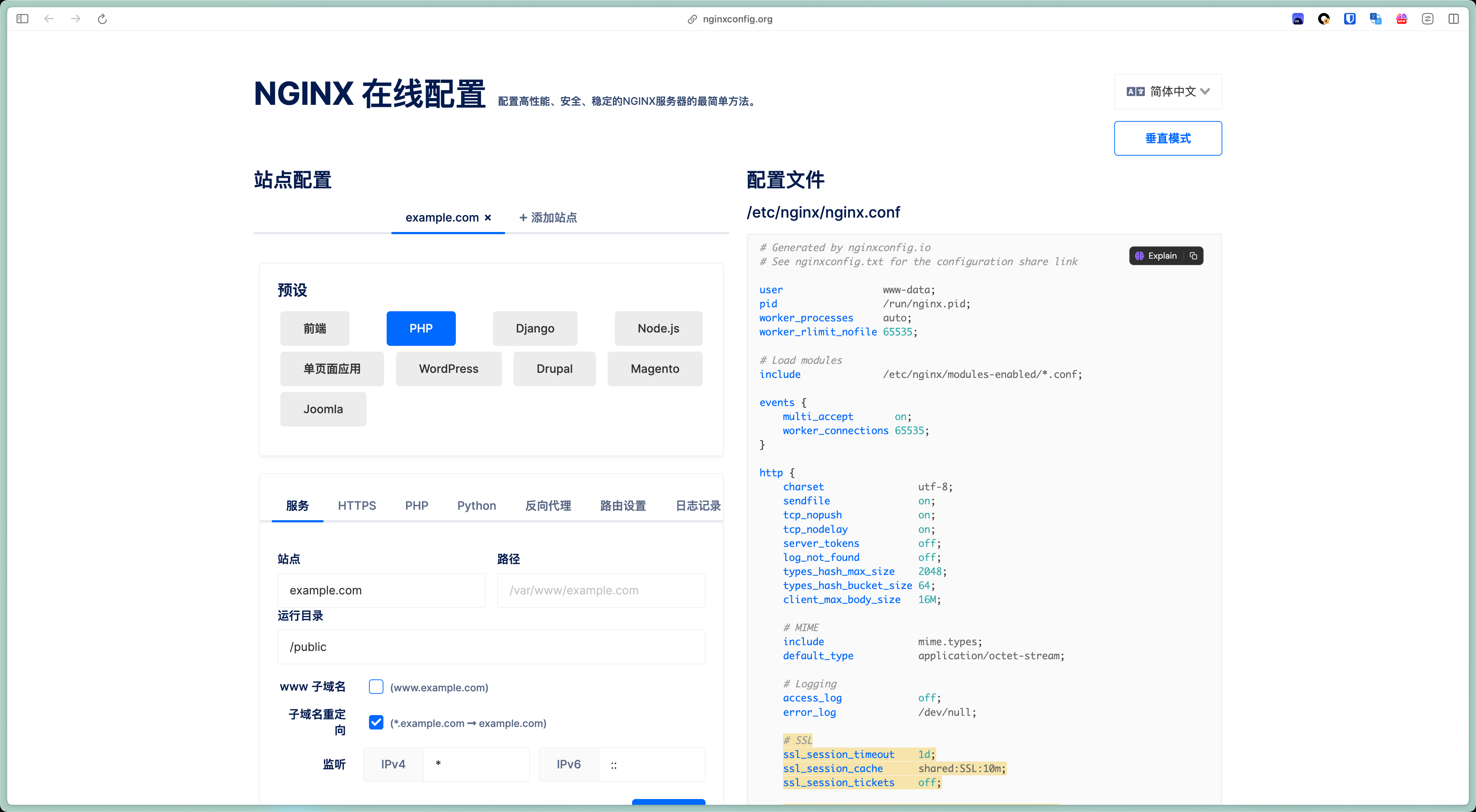
我之前一直想做一个前端页面来进行配置的管理,但是这个项目的首要考虑之一就是“轻量”,所以没有使用数据库,也不想做 CRUD(多没意思)。同时,我本身是后端,对前端的理解仅停留在会写一点点 HTML 和 CSS,所以一直很没有动手写过完整的前端网站。针对配置管理,朋友给了我一个灵感——一个生成 nginx 配置的网站。

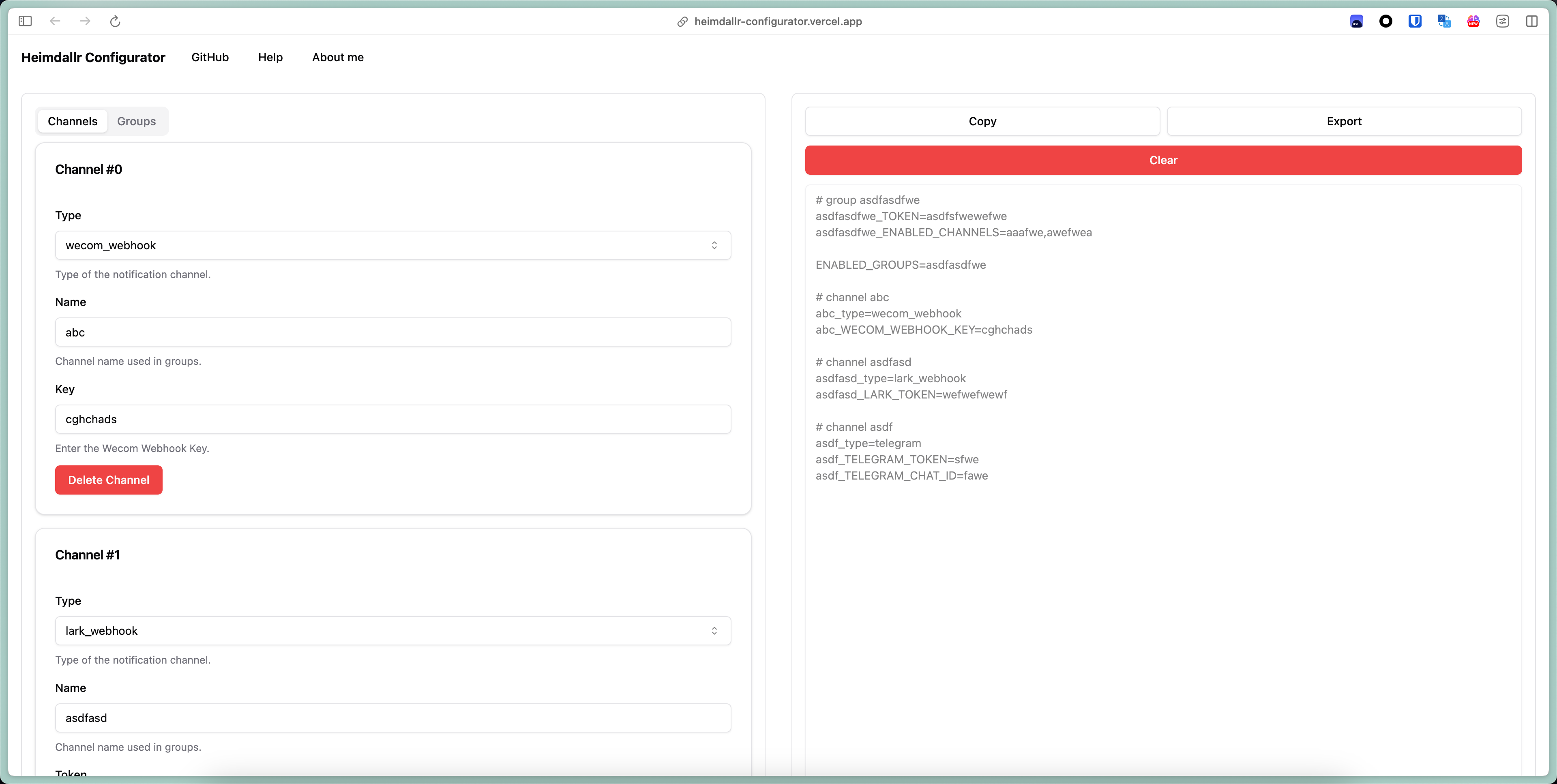
做一个前端页面来生成配置就好了!趁热打铁,我花了大概十个多小时,通过和 GitHub Copilot 合作,上线了一个前端网站 —— Heimdallr Configurator,如下。它的功能就是在左侧编辑通知渠道和分组,右侧同步生成可以直接使用的配置文件,提供复制和导出功能。

方案设计
对于这个网站,我心目中有这么几个要求:
- 快速开发,项目在推广期,简化配置能尽可能留住感兴趣的用户
- 低成本,甚至无成本部署
在技术方面,我选择使用主流、美观的 UI 框架和 CSS 框架,shadcn/ui 和 Tailwind CSS,语言使用 ts。为了部署方便,使用 Next.js 框架,这是 Vercel 出品的 React 框架,能够直接在 Vercel 上构建发布。
隆重登场
至此,Copilot 都还没有他表现的舞台——产品设计、技术方案设计,这都是需要创造力的地方,是人更擅长的地方。随着开始编写代码,Copilot 的作用渐渐凸显。我尽量回忆当时的开发过程,并列举几个 Copilot 大放异彩的地方。
写布局
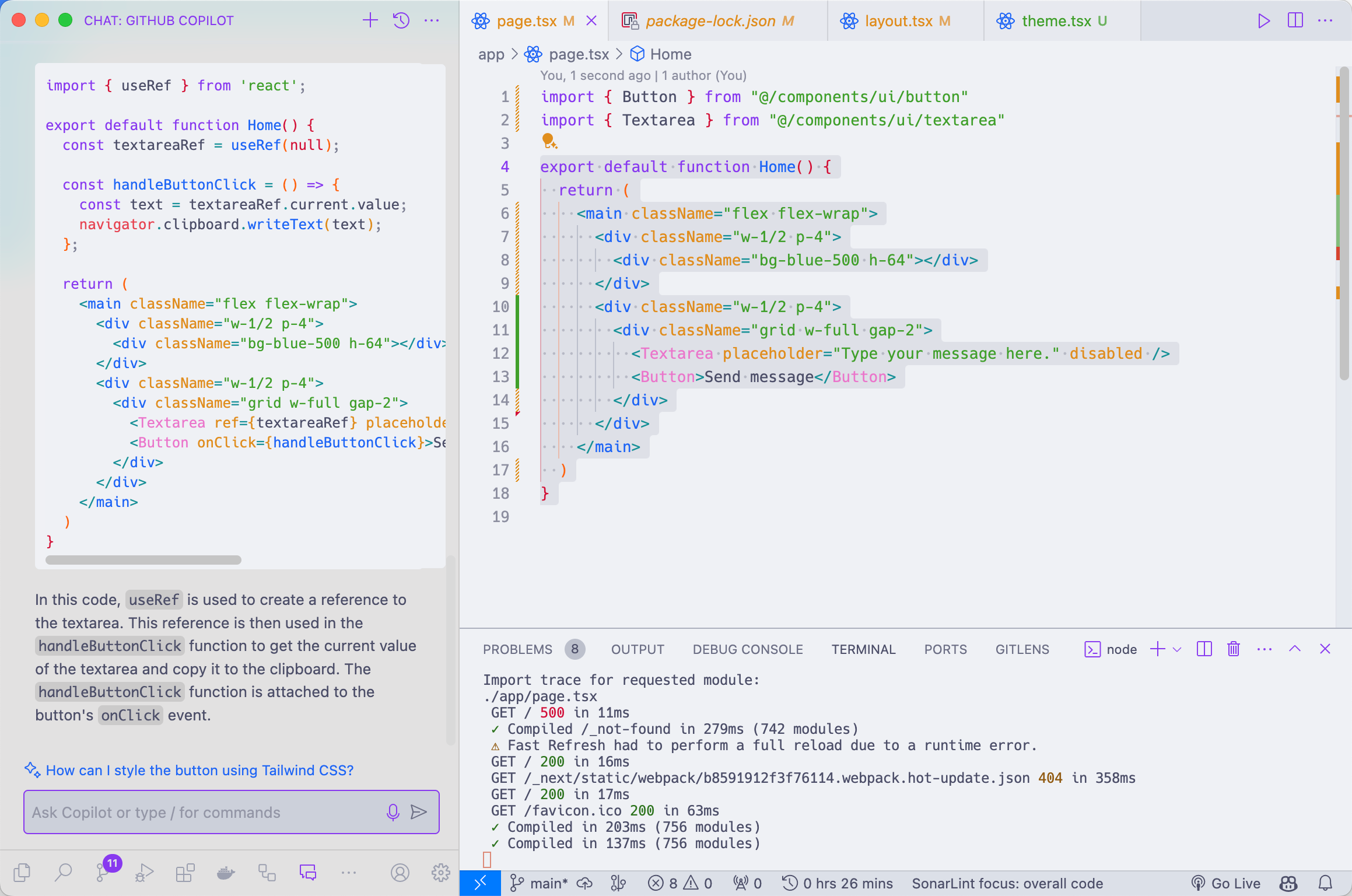
Copilot 虽然支持选择上下文,但是它不能作用于多个文件,也不能识别到目录。这意味着项目的框架布局还是要自己建的,我的网站比较简单,只有一个页面和若干个组件,这不算难办,我自己搞定了。遇到的第一个问题是页面布局,我使用过 Bootstrap,知道可以通过属性把页面分成左右两个部分,但是不熟悉 Tailwind CSS,因此我使用 Copilot Chat,让它帮我使用 Tailwind CSS 创建一个左右两栏的页面布局。
Create a page that has two columns, use Tailwind CSS
它很快写出了这样的代码:
<div className="w-1/2 p-4">
在完全不看文档的情况下,我肯定是不知道这两个属性的。(事实上,现在我也不知道这两个属性具体的用法,x)
同理还有:

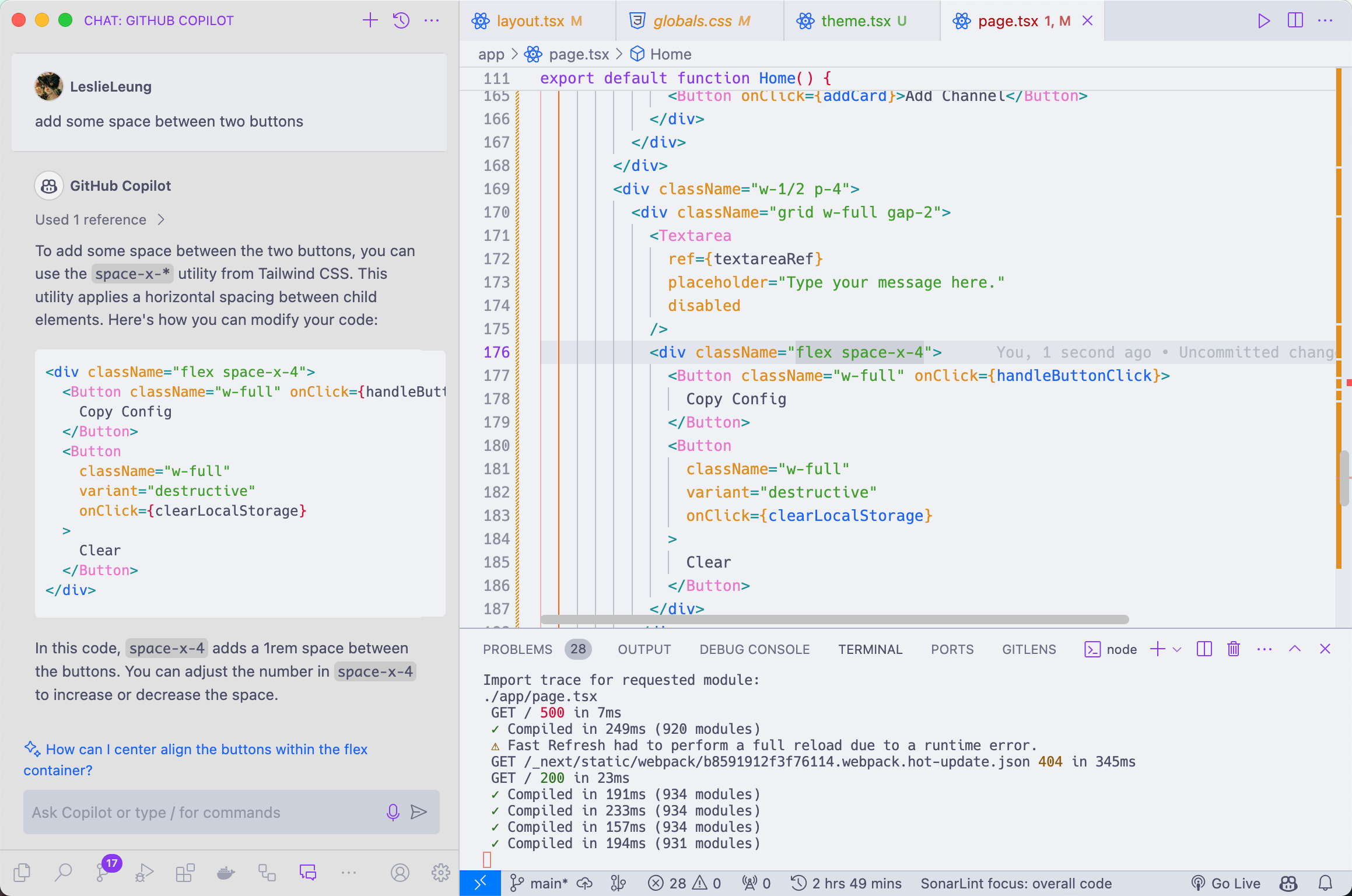
它帮我调整了两个按钮间的间距。虽然,这在前端可能算是基本功,但对于我来说这种手把手教的方式真的节省了我再去查文档、一遍遍试的时间。
大量生成模板代码
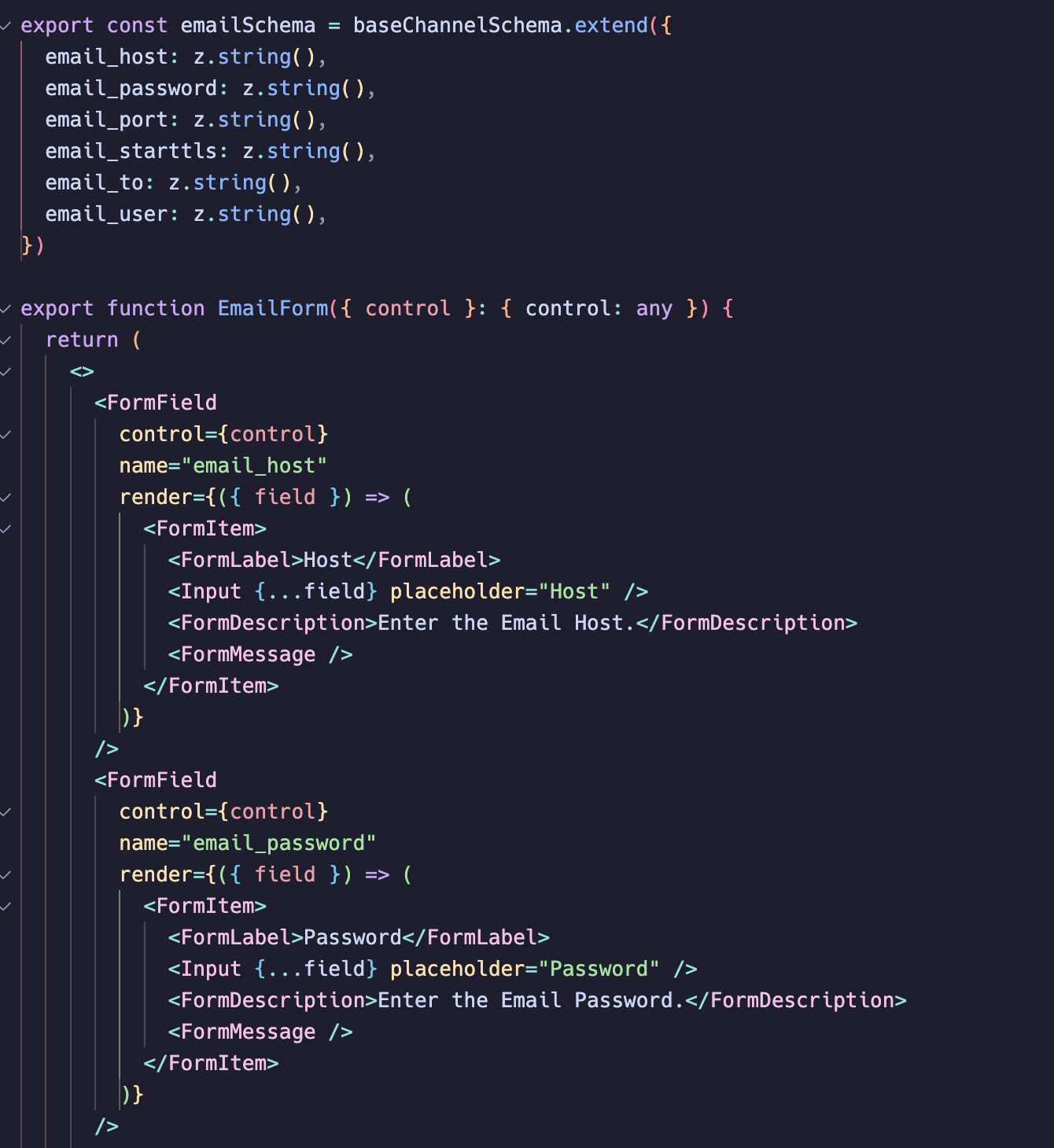
我有一个功能,是需要针对不同的通知渠道有不同字段的表单。这部分其实非常简单但是繁琐,如果没有 Copilot,需要敲很久的键盘,有了它,只需要写一次,剩下的全部 Tab 过去就好。这也是 Copilot 最最常用的地方(它甚至帮我生成好了文案)。

写功能
有个复制到剪贴板和导出成文件的功能,如果没有 Copilot,我可能需要在网上一番搜寻,然后复制粘贴。然而,有 Copilot,只需要描述一下你的需求:
export the text in the textarea to a file and download it
这不算很难的功能,但是如果真要我自己写,估计也得花个十分八分钟,有了 Copilot,这里只花了几十秒。
查 bug、重构
我对 React 没什么了解,怎么存储、改变、获取表单里的数据我完全不懂。在使用上面的方法让它帮我写了一版之后,那单一个文件已经挤下了几百行代码,找起代码来也很痛苦(前端的缩进也太多了),于是把组件抽出去了,复制粘贴完,发现拿不到组件里的数据了。把对应的代码选中后,把 bug 告诉 Copilot,在它帮助下很快完成了这波小重构。
这部分当时没做记录,找了一个它帮我写 useRef 的例子,这是项目很初期的时候,想修改文本框里的内容。我对 React 是真的一窍不通。

修复 lint 错误,修复各种爆红
历经很多磨难后,终于大致功能调通,开始在 Vercel 上部署,才发现有很多 lint 没通过的地方。这些地方在 vscode 里表现为标红,但是我不熟悉 ts,简直不知道怎么处理。这里介绍两种用 Copilot 修复这些问题的方法。
第一个是直接在标红的地方,在浮窗中选择 Quick Fix... -> Fix with Copilot,稍等片刻后便会出现像 git diff 一样的修改建议,没问题 accept 即可。
第二种是,光标选中有问题的地方,然后输入 /fix 命令或者直接说 fix it,等待他给出建议。有时候它不一定会提供正确的解法,可能需要粘贴下报错信息,或者说提示它这也不行,一般追问一下就能给出正确解法。这里给出一个例子:

一些技巧
上面的例子可能过于具体,下面有一些通用的小技巧,也一起分享一下。
你来指路,他来解决细节
我一直觉得 Copilot 这个名字取得很好,它的角色不是代替程序员进行编写,而是在程序员的指导下完成繁复的部分。作为机长,你需要了解你的目的地,以及途中经过的路标——对应地,你需要知道最终完成的效果,以及如何分步去完成。
在我的例子里,我知道需要先把页面分成左右两栏,左边做一个 tab,底下一列卡片,每个卡片里放一个表单;右边做一个文本框和几个按钮,文本框实现同步左边表单变动生成配置内容,按钮实现复制、导出和重置功能等。将步骤拆分好后,再通过 Copilot 逐个去实现。
选对上下文,事半功倍
Copilot Chat 有一个选择上下文的功能,在光标没有选中文本时,上下文取当前窗口可见的行,选中了文本时,上下文为选中的文本(可以选中整个文件的全部文本),但是不能跨文件获取上下文。
当你不选择上下文时,Copilot 往往没法给出很具体的建议,它只会给出几个可能的原因。如果你碰巧不熟悉,一个个排查会浪费很多时间。如果你选择的上下文不对,Copilot 无法从中判断到有效信息,它会提示你,这时候重新选择,然后追问即可。在你不知道 bug 在哪里的情况下,可以先选中一段可能有问题的地方,描述问题,如果它表示这里没问题,再选择另一段追问即可。
给清晰指令,避免误解
尽量用简短的技术语言去描述你的需求,而不是自然语言。虽然大模型的能力能让它大致能理解“外行发言”,但正确的术语能避免它第一次给出的结果不满意的情况。例如上面写布局的例子,如果不指定使用 Tailwind CSS,它给出的例子很可能是用原生的 CSS 写的。
另外,我个人建议使用英文与 Copilot Chat 交流,个人觉得交流起来更加方便、精准。而且有时候你跟它说中文,回答可能还是英文。
写好注释,面向自然语言编程
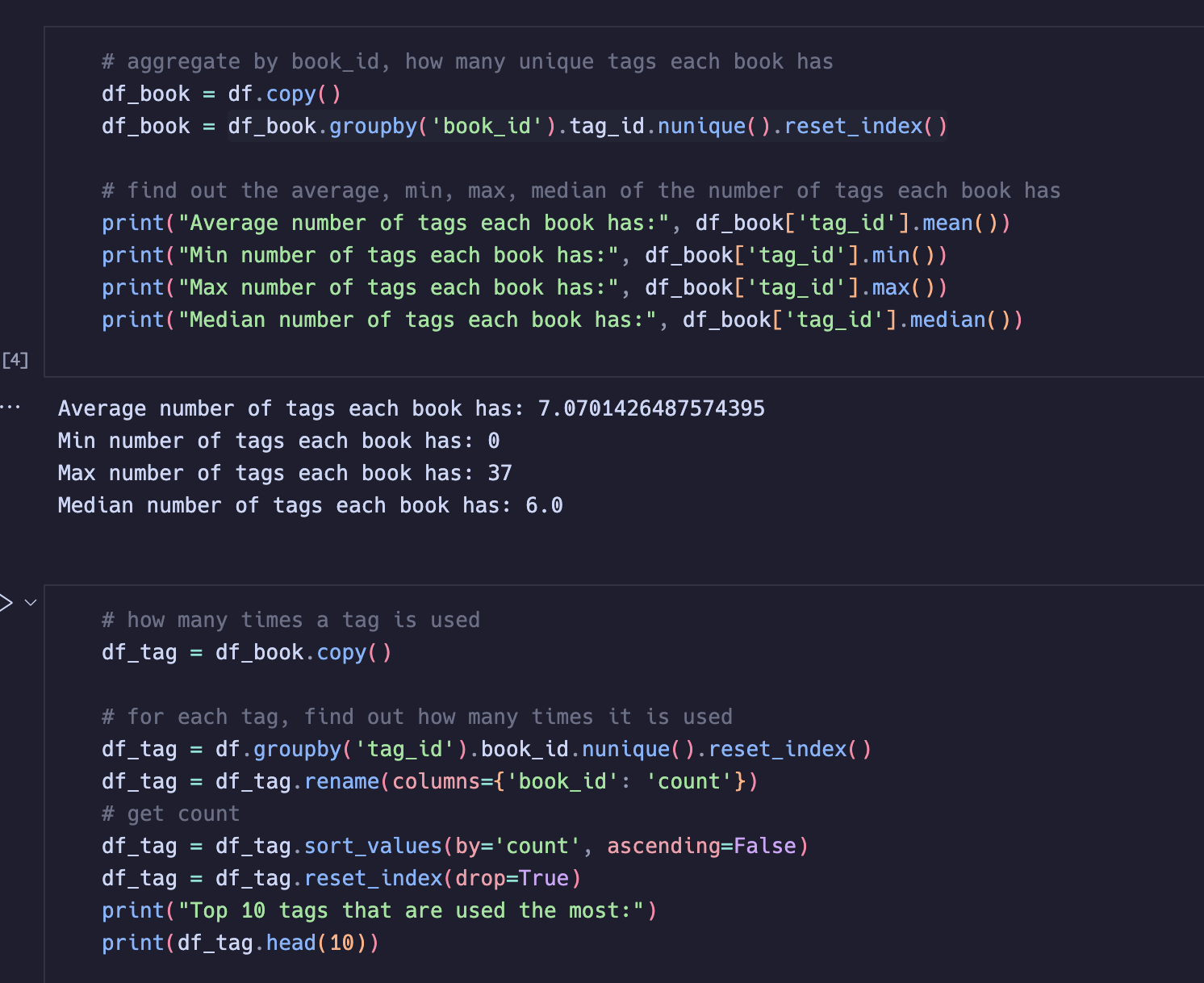
在代码比较简单的时候,也可以不用 Copilot Chat,直接打注释。这里我用另一个项目举例:

我很久不写 Python 了,对 pandas 也不怎么熟悉,但是我知道每一步要做什么,通过写自然语言的注释,流水线般就完成了这段统计代码。
最后
AI 热潮下,很多人讨论 AI 是否会取代人类。虽然已经有部分 AI 智能体已经能胜任初级岗位,对于大多数人来说,AI 最实用的地方还是作为日常工作的辅助。Copilot 我从内测期间就在使用,在一两年的摸索和磨合中,我跟它渐渐形成了一种默契,我很了解它的长处和能力范围,于是就能充分利用它来完成我之前需要费力甚至是不可能完成的工作。因此,我对它的评价是:能力不详,遇强则强。
希望这篇文章能帮助你更好地使用 Copilot或类似的工具,如果你对文中提到的项目感兴趣,这里是它们的地址。
GitHub - LeslieLeung/heimdallr: 一个非常轻量的通知网关,可以聚合各种推送渠道,使用 Serverless 部署,几乎零成本运行。